Loading...




























prev
next

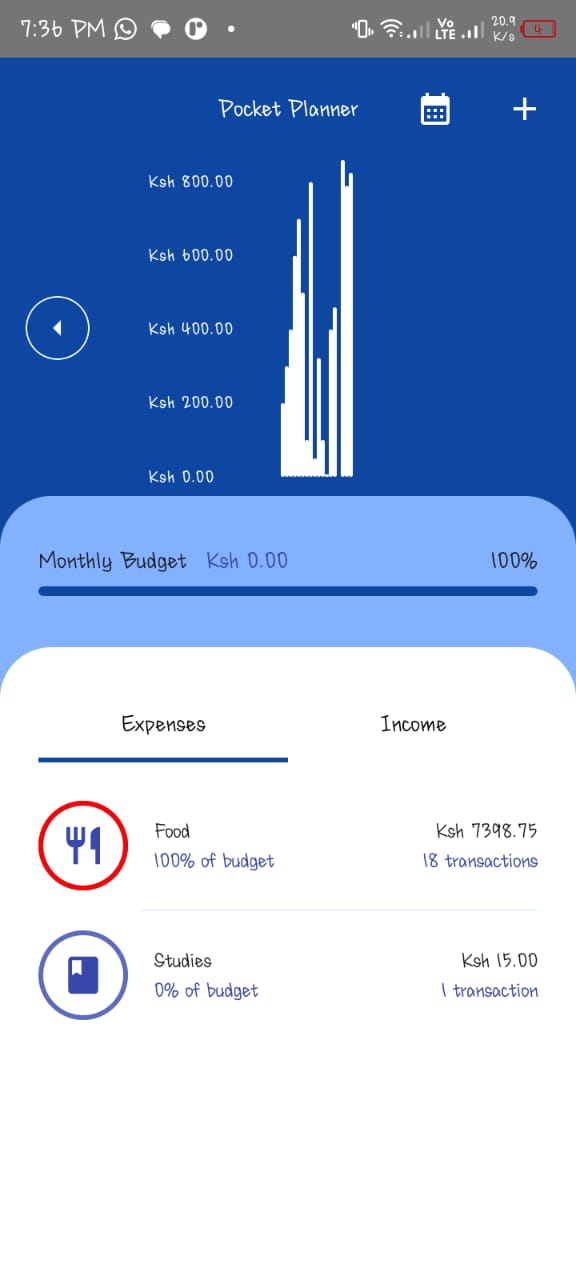
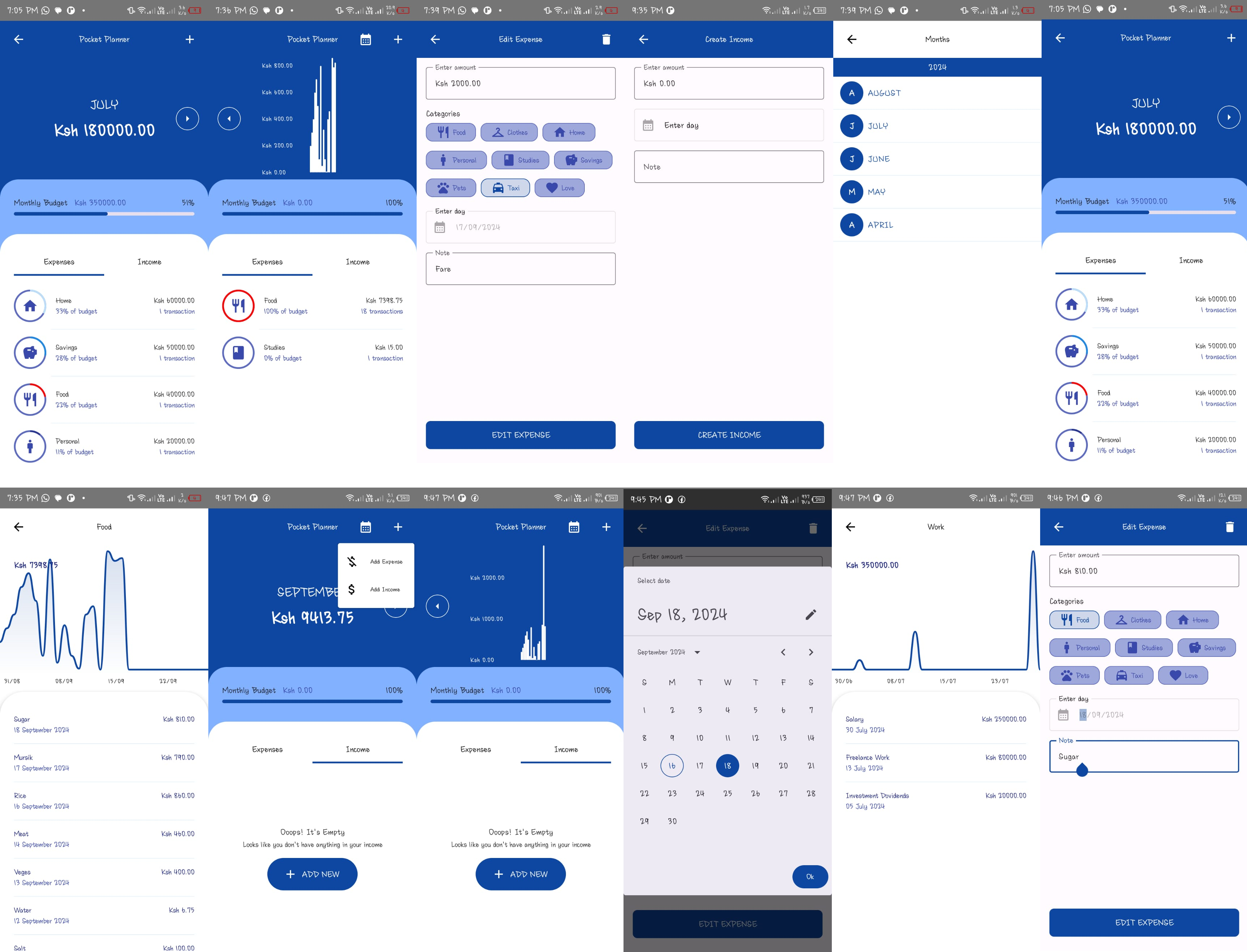
Pocket Planner is designed using a modular architecture, following Clean Architecture principles and the MVI pattern. Below is a detailed breakdown of the file structure:
─ presentation
├── navigation
│ └── AppNavigation.kt
├── screen
│ ├── categorymonthdetail
│ │ ├── content
│ │ │ └── CategoryMonthDetailContent.kt
│ │ └── observer
│ │ └── CategoryMonthDetailObserver.kt
│ ├── createexpense
│ │ ├── content
│ │ │ └── CreateExpenseContent.kt
│ │ └── observer
│ │ └── CreateExpenseObserver.kt
│ └── home
│ ├── content
│ │ ├── HomeBodyContent.kt
│ │ └── HomeHeaderContent.kt
│ └── observer
│ └── HomeObserver.kt
└── viewmodel
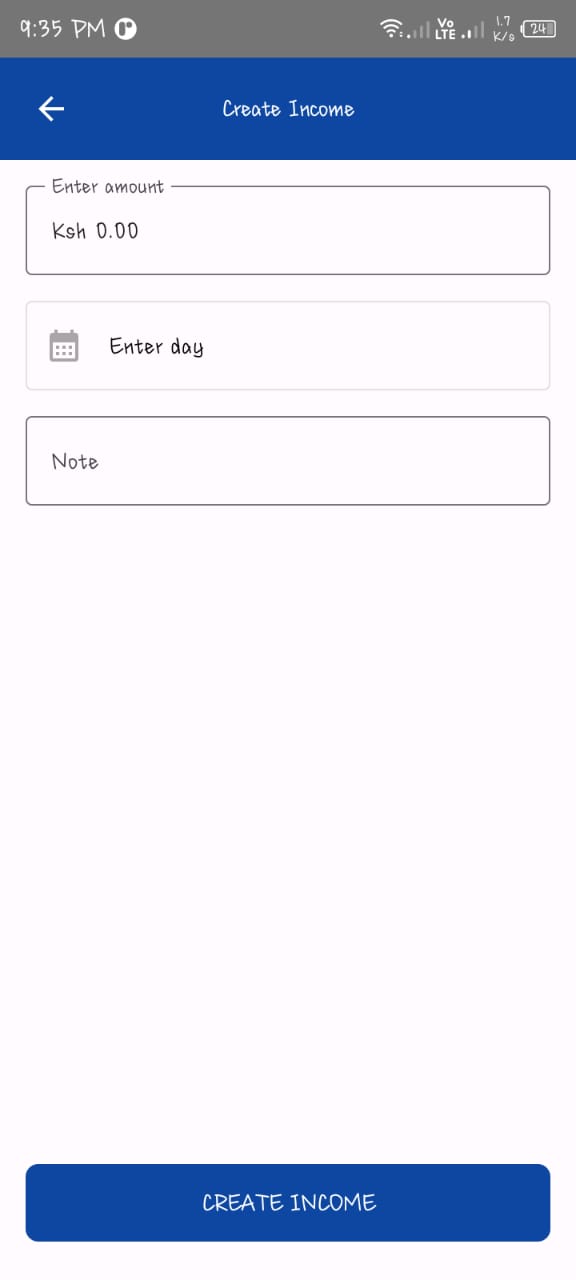
├── createincome
│ └── CreateIncomeViewModel.kt
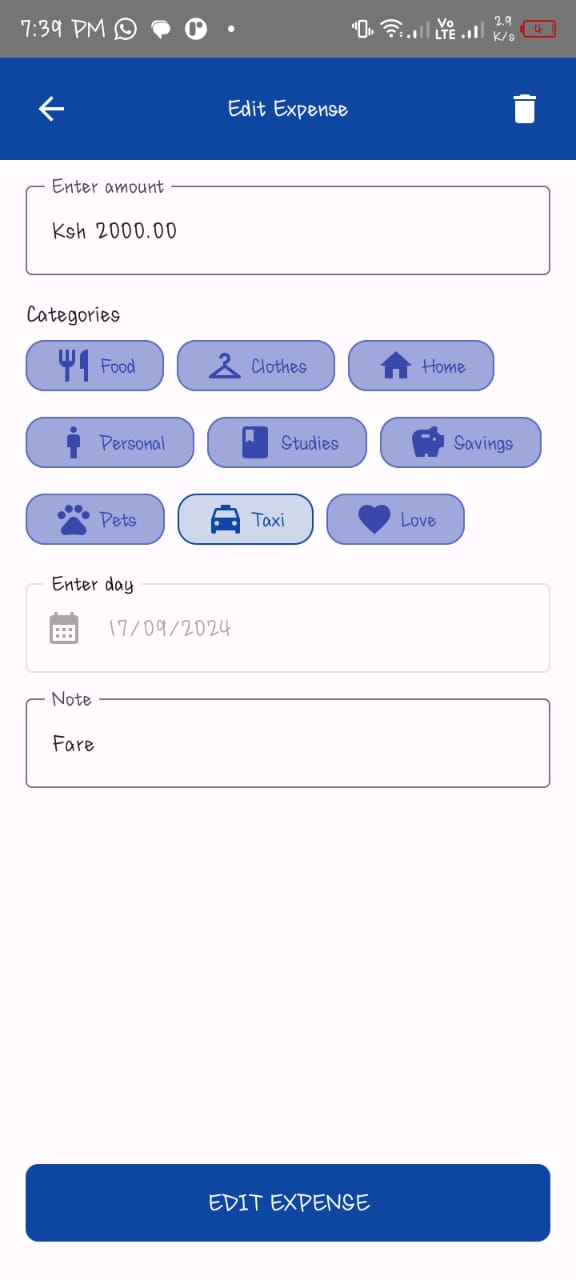
├── editexpense
│ └── EditExpenseViewModel.kt
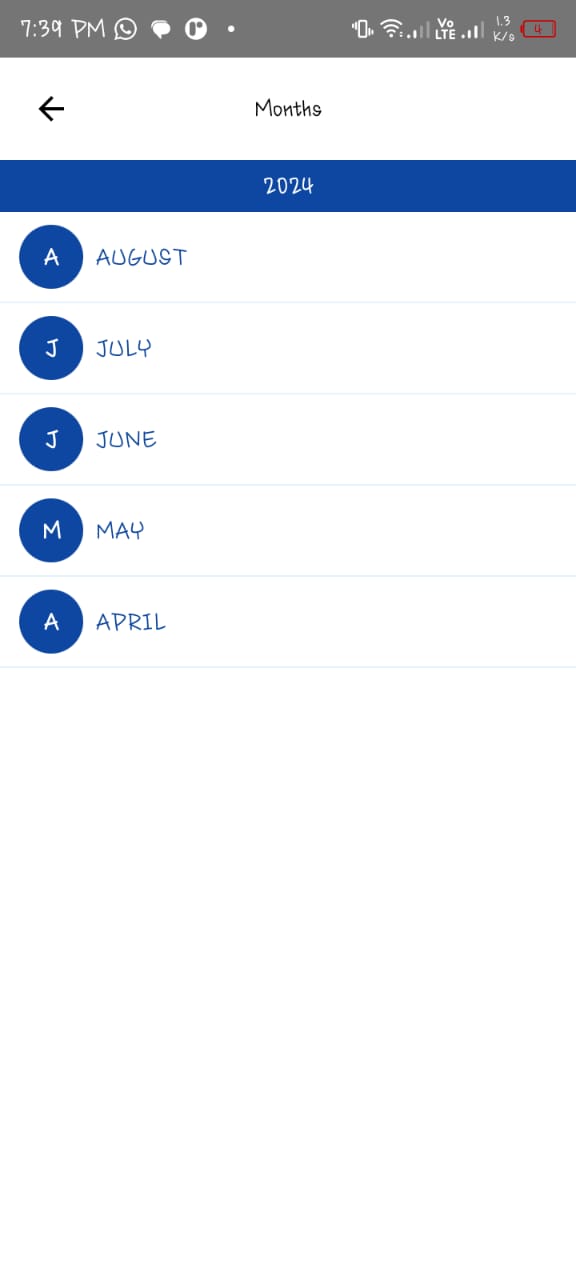
└── months
├── MonthsScreenState.kt
└── MonthsViewModel.kt
─ navigation
├── di
│ ├── AppModule.kt
│ └── PlatformModule.kt
└── impl
└── AppNavigationImpl.kt
─ theme
├── Color.kt
├── Dimen.kt
├── Shape.kt
└── Type.kt
─ core
├── mapper
│ └── ResultMapper.kt
├── network
│ └── ResponseResult.kt
├── navigation
│ └── LocalNavController.kt
└── utils
├── Extensions.kt
└── NoRippleInteractionSource.kt
─ data
├── database
│ ├── expense
│ │ └── ExpenseFunctions.kt
│ ├── income
│ │ └── IncomeFunctions.kt
│ └── month
│ └── MonthFunctions.kt
├── repository
│ └── FinanceRepositoryImpl.kt
└── sqldelight
├── expense
│ └── Expense.sq
└── month
└── Month.sq
─ domain
├── model
│ ├── FinanceModel.kt
│ ├── MonthModel.kt
│ └── FinanceLocalDate.kt
├── repository
│ └── FinanceRepository.kt
└── usecase
├── CreateExpenseUseCase.kt
└── GetExpenseUseCase.kt
─ components
├── alertdialog
│ └── AlertDialog.kt
├── button
│ └── Button.kt
├── chart
│ ├── FinanceBarChart.kt
│ └── FinanceLineChart.kt
├── textfield
└── AmountOutlineTextField.kt
─ androidMain
├── kotlin
│ └── com
│ └── daviekim
│ └── myfinance
│ └── app
│ └── MainActivity.kt
└── res
├── mipmap-anydpi-v26
│ └── ic_launcher.xml
└── values
└── strings.xml
─ test
├── data
│ ├── repository
│ │ ├── database
│ │ │ └── FakeDatabaseFinanceDataSource.kt
│ │ └── impl
│ │ └── FinanceRepositoryImplTest.kt
│ └── impl
│ └── FakeFinanceRepositoryImpl.kt
├── domain
│ └── usecase
│ ├── GetExpenseUseCaseTest.kt
│ ├── GetFinanceUseCaseTest.kt
│ └── GetMonthsUseCaseTest.kt
├── mock
│ └── DatabaseFinanceDataSourceMock.kt
└── presentation
└── viewmodel
├── createexpense
│ └── CreateExpenseViewModelTest.kt
├── home
│ └── HomeViewModelTest.kt
└── months
└── MonthsViewModelTest.kt
During the development of Pocket Planner, the following technologies and tools were utilized:
Some of the major challenges encountered during development were:
The development of Pocket Planner led to several significant achievements: